Small but one of the important aspects in speeding up the website is Choosing Theme Wisely.
Even if you are using one of the best server and CDN services, it won’t be enough to get a website with good performance if you use a crappy theme with bloated code.
Some themes are very heavy as they drag lot of elements from outside & thus increase HTTP requests. So, it really becomes important to change the theme and that makes your task more labour-intensive.
WHAT MAKES THEME HEAVY
- Unnecessary animations
- Giant Sliders (Forced unnecessarily by the theme)
- Unclean codes
FACTORS FOR SELECTING THE RIGHT THEME
- Need Theme For – Decide and plan out what you need on your website and then search theme according to it. If you are not sure about what you need in your website then you will not be able to select a theme that satisfies your need and will end up with a multipurpose theme with a thinking that you can do anything with it. But to be true, by doing this you weaken the base of your website as multipurpose theme also includes the things which are not needed and just increases the number of CSS, JS files and also HTTP requests and thus increases the loading time of a website.
- Reviews of Theme – Look for the theme with good user reviews. Many times themes are not up to the expectations and we can know that just by the reviews and experience of its old clients/users.
- Support provided by the team – You can go to the theme page and see if the developer responds to forum questions, how many times problem of the client is solved, and how quick the support theme is responding. A theme with a better support is highly recommended as many of the problems get solved with ease if the support is given by the theme developers. You can even send them an email and see how quick the theme providing company is responding to your query.
- Updated – See that how many times the theme is updated and also when was the recent update done. If your theme is not updating then many of the theme options can fail to work as WordPress is updating and the old theme will not be compatible with the new version of WordPress.
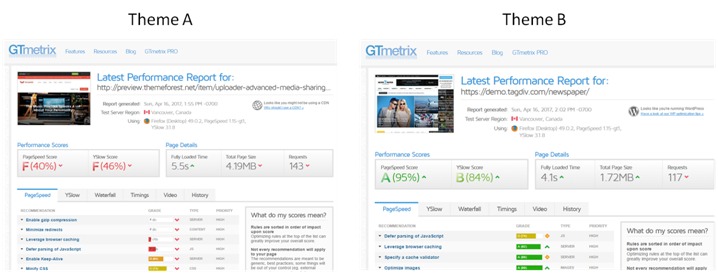
- No. of the request made by the demo site – Request criteria shows that how many HTTP requests theme is making for scripts and stylesheet from outside. It is recommended to select a theme whose demo site has less HTTP REQUEST in tests on the tools like Pingdom or GTmetrix. A theme with request count less than 55 is considered a nice theme.
- Clean Code – A theme with unclean code leads to a slower website. The unclean code is like an illness to your website which can’t be cured with any pill of hosting, CDN, catching and other speed improving methods. So go for a theme with clean code.
- Page Size – A theme with small page size is recommended as it reduces the amount of KBs to be downloaded by the browser to show the page on request.
- Social Sharing Options – If social sharing options are not required then never go for a website that has inbuilt social sharing options as it decreases the speed of website manifolds. If you need social sharing options then go for a theme with inbuilt social sharing plugins.
- Speed Test – There is a website that is running the theme and it is known as DEMO site of that theme. So it is highly recommended that before selecting a theme, the speed of the DEMO should be tested and compared with other such similar themes. You can use some of the tools such as GTmetrix Google Developer Test, Pingdom tools to test the speed.
It is recommended to follow all these instructions as illustrated (in given sequence).
It is easy to add functionalities in lighter themes and make it look as you want it to be, but removing provided theme functions which are not needed is a tricky and risky task. Risky because if some loops get broken while working on customizing the theme, it may cause the site to stand still or can start making unending PHP processes which will make your website inaccessible or site will crash as soon as there is a jump in traffic on it. So it is recommended to go for a light theme than a heavy theme with some instantly good looking tweaks.
If you really want a website with large functionality then you can go for a light theme with plugins that provide that functionality, and do use a plugin with clean codes of JS and CSS and good reviews.
TIPS
- Go for a light and simple theme.
- Don’t go for Multipurpose themes (exceptions: -some good multipurpose themes).
- Choose a theme that satisfies your needs.

On comparison you can see how the demo sites of theme loads and all the criteria that were discussed above are being proved here.
hi gys iam Gautam. I have completed bca so now I am web developer and working back end and forntend